For this assignment, I used my Samsung Galaxy 5S Active phone with the built-in camera app and also the Better Camera app. Although I have taken other photos that I feel are more beautiful (such as the berry photo on my About page or my Creative Commons post), I took new photographs, experimented with camera settings, and created a story with Legomen and various props. In cropping, I tried to be mindful of composition and the rule of thirds. Although I took over 40 photos, many were not satisfactory because I was experimenting with various camera settings.
Photos in my Google Photo Album:
TIFF Photos for Printing

The serpent has attacked! Here is a thumbnail link to a TIFF file located on my Google Drive. I added Vivid saturation and the Vignette effect in Picasa and then opened it in Paint.net to save as a .TIFF file
I made the next thumbnail a bit larger:
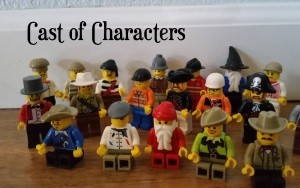
f2.2, focal length 4.8mm,(35 mm equivalent:31mm) I cropped the photo for 16:10 widescreen photo frame and added text in paint.net. I thought our assignment said to add text to one photo, although I think I misunderstood. The composition is unremarkable, but I thought it necessary to include for my story.
Photos for Monitor Presentation

Does the crowd blame the big guy for the serpent attack??? Cropped for wide screen monitor 16:10 and added fill light.
Perhaps this fish can help solve the mystery. Cropped for standard screen size. Because of the dark corner, I used a higher ISO setting of 640.
Photos for web use
Danger! Experimented with changing ISO. Cropped, added focal point blur. Resized for web.
Alone. He could not save the others. Cropped, increased shadows, added border, resized for web.